How to test your website using Core Web Vitals
If your website isn’t doing well at these things then you need to have a little word with your web people.

Tagged as:
Website design is subjective. We all have our own individual and cultural preferences on the types of images, colours and layouts we like.
We do use a shared design language. When we visit a website we have expectations, often from previous experiences. We expect a navigation menu to be at the top of the page. We’re used to some easy to understand title and imagery. If these are placed differently sometimes we struggle a little, and our experience of using the website is reduced, or at least challenged. In marketing terms this is bad, any additional cognitive load placed on the brain cells of our website visitor reduces their ability to respond efficiently to our prompts for them to purchase our services. Which is why most websites look the same.
Overall it is difficult to define a ‘good’ website purely by looking at it. It is often easier to identify a poor website. A trained eye can spot poor spacing, misaligned elements, or bad font choices. But to most of us, its hard to tell other than sometimes something feels ‘a bit off’. Unless its really, really bad. We can usually spot that.
There are however some objective measurements we can use to assess a website. Whatever your website looks like, there are some best practice guidelines on what constitutes a good website experience. These are defined by Google and used as ranking signals (along with many others) to help them define the quality of your website. These are known as Core Web Vitals and we can access them for any website using the Chrome web browser.
How to test your website using Core Web Vitals
If you already have a website you can run a test to find out your own Core Web Vital Score. You can run the test on any website, so you may like to check out your competitors and see where you may be able to gain some advantage in search results and customer experience.
-
Open Chrome in incognito mode: Start by launching Google Chrome. Click on the three dots in the top right corner and select “New incognito window”, or press Ctrl+Shift+N (Windows) or Cmd+Shift+N (on a fancy Apple Mac). Testing in an incognito window ensures the absence of cached data and browser extensions, which affect the accuracy of the results. Website developers in particular have loads of extensions so we have to especially remember to do this.
-
Open up your website: In the incognito window, enter your website’s URL in the address bar and press Enter.
-
Open the developer tools: Right-click on any part of your website’s page (not directly on an image) and select “Inspect”. Alternatively, use Ctrl+Shift+I (Windows) or Cmd+Opt+I (fancy Mac again).
-
Open the ‘Lighthouse’ tab: In the Developer Tools interface, locate and click on the “Lighthouse” tab. Too easy.
-
Select either Mobile or Desktop. You should run the tool on both, as the scores are evaluated differently. Leave Mode on the default ‘Navigation’.
-
Select categories for audit: To perform a comprehensive analysis, check the boxes for “Performance”, “Best Practices”, “Accessibility”, and “SEO”.
-
Generate your report: Click on “Analyze page load” at the top underneath the little lighthouse logo and wait for Chrome to finish doing its stuff.
How to understand the results
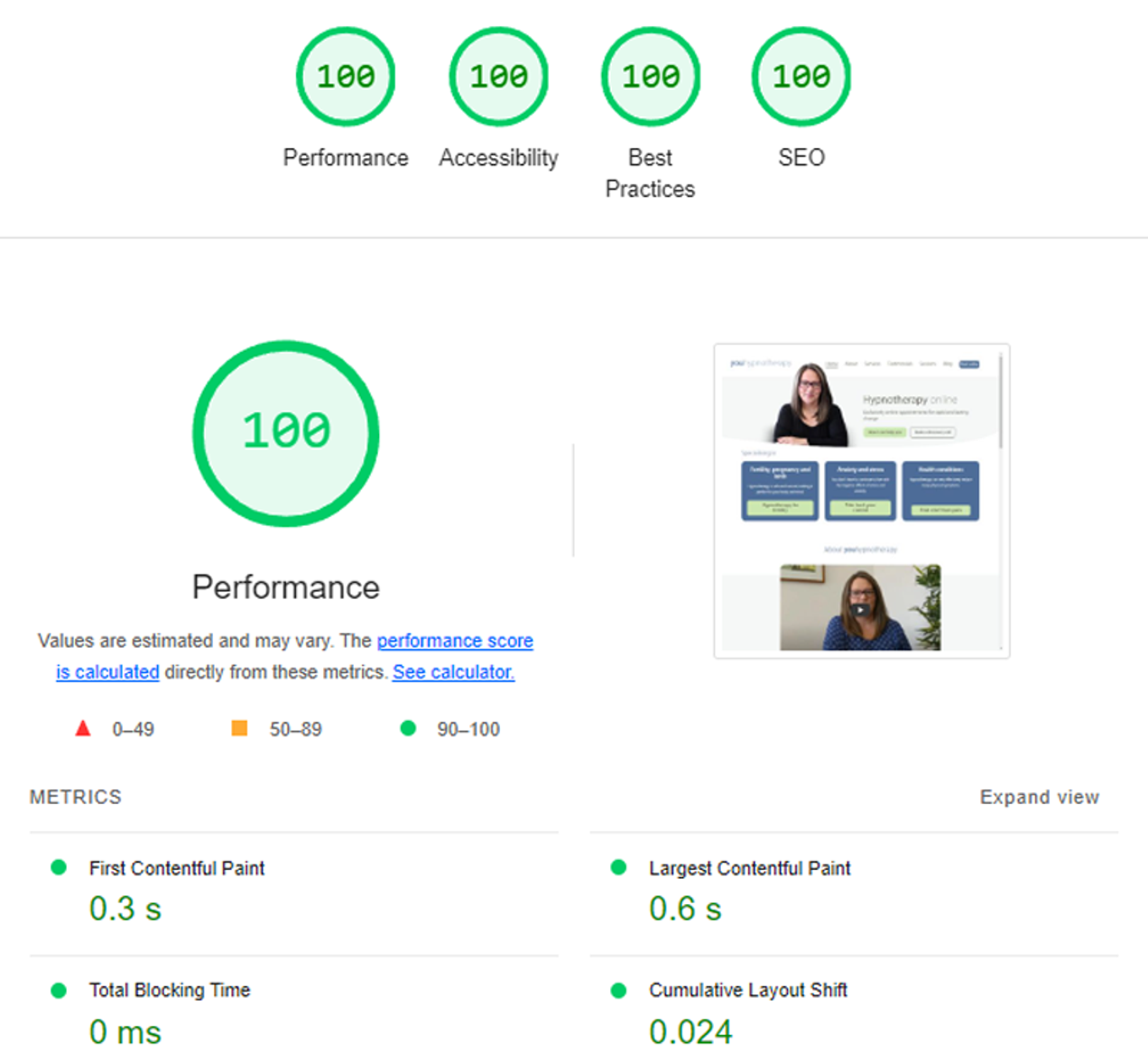
Lighthouse gives you scores out of 100 and kindly colour codes the information with green, orange and red to indicate the degree of success. Obviously we are hoping for lots of green.
Performance
This is the more technical stuff. The Core Web Vitals. High scores in Core Web Vitals give your site an additional boost in search engine rankings in comparison with less optimised websites.
- First Contentful Paint (FCP). The time from when the user first navigated to the page to when any part of the page’s content is rendered on the screen
- Largest Contentful Paint (LCP). Measures how long it takes for the largest content element to load, usually a ‘hero section’. Aim for under 2.5 seconds.
- Total Blocking Time (TBT). The amount of time before an unresponsive page becomes fully interactive.
- Cumulative Layout Shift (CLS). Gauges visual stability, we don’t want a page jumping around as images and content are added after the initial load. Aim for a score below 0.1.
- Speed Index (SI). How quickly your website loads ‘above the fold’ - the part that is initially visible when the site loads.
The diagnostics report will then outline where you are able to make improvements.
It’s not hugely important that you as a website owner understands exactly what each of these involves. What is useful is being able to communicate to your website developer that they should be doing better.
One of ours, looking good…

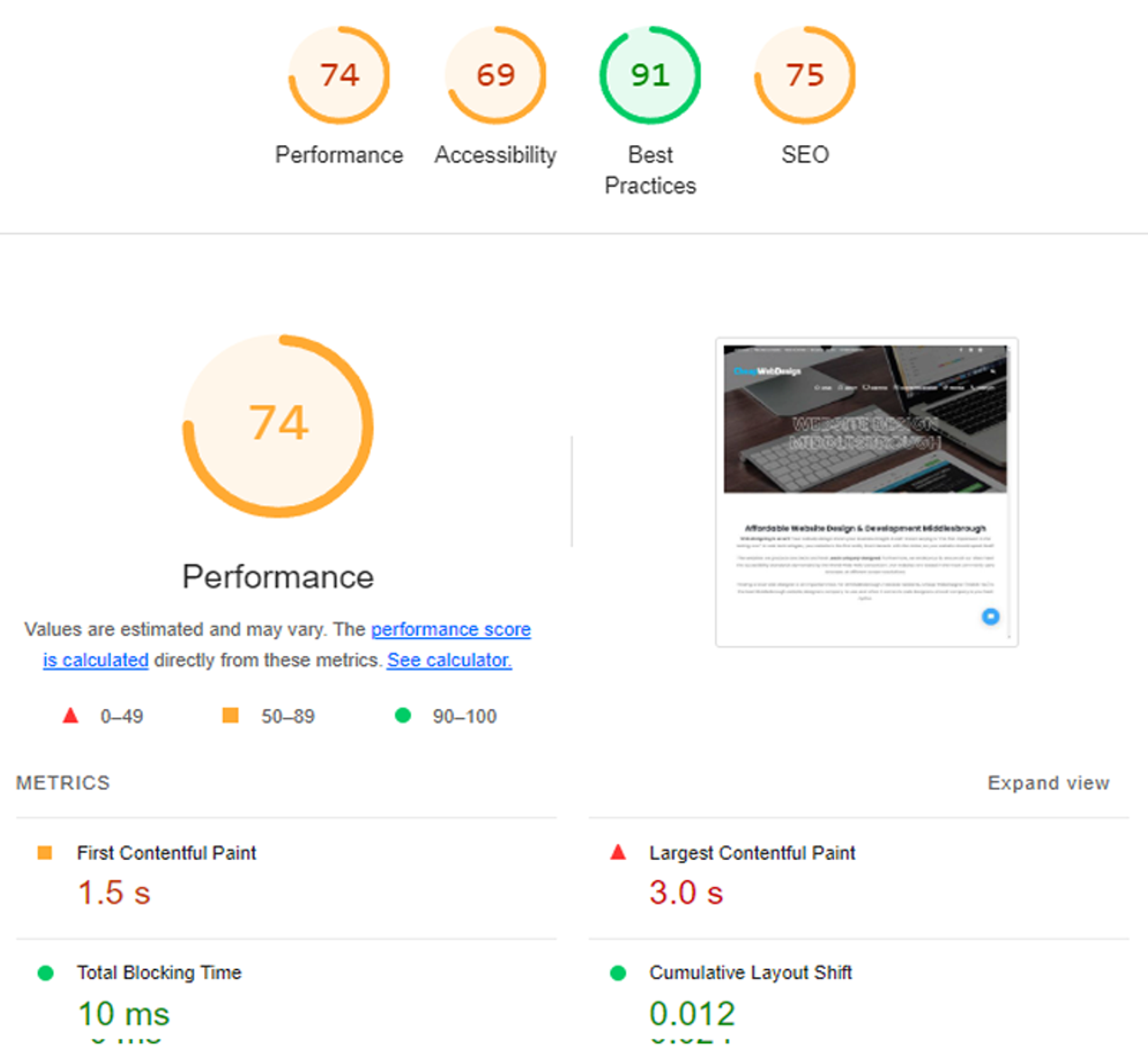
Someone else’s. Not so good…

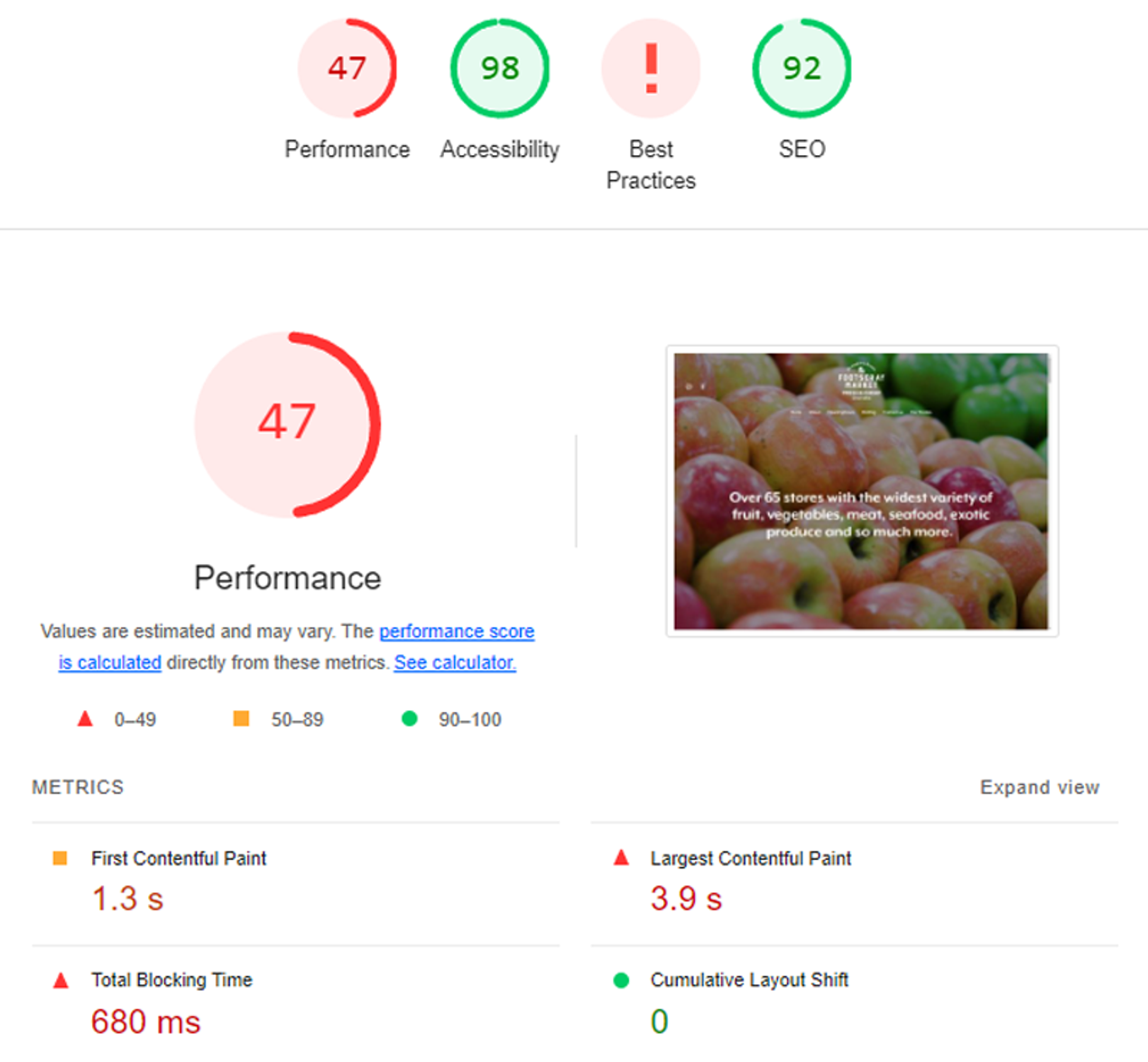
Oh dear… (this one is a Squarespace website) but they have managed decent scores for Accessibility and SEO. Just an exclamation mark for Best Practices!

Accessibility
Checks how accessible your site is for users with disabilities. It checks for proper semantic use of HTML elements, contrast ratios, and navigational aids.
Best Practices
Evaluates common issues beyond performance, like modern web standards and security protocols. These are usually fairly technical and for your website developer.
SEO
Looks at basic SEO elements, such as title tags, the order of your heading hierarchy, meta descriptions, and whether the content is easy to crawl for search engines.
Out of the 4 tests, Performance and Best Practices are going to be the hardest to score highly in. It is fairly straight forward to fix accessibility and SEO issues, these should be a no brainer when it comes to improving your website quality. If you have a decent website developer you should be getting top scores in these already. If not you should have a word with them, or alternatively give us at happypath a call!
A bit more about website accessibility
It’s worth mentioning that the accessibility report is fairly basic. Getting a good Lighthouse score for accessibility is definitely a positive but it is not conclusive. Your web developer should be running independent accessibility tests to ensue that the site is fully usable for keyboard and screen readers for example.
Why is accessibility important? Not everyone uses a computer or a phone in the ‘standard’ way ie. with a mouse or finger touch. If you have problems with sight then you might use technology that reads out the website content to you. You might use voice commands or a keyboard to ‘tab’ your way around the page. If you have video on your website then it requires subtitles or a transcript for visitors who cannot hear what you are saying. These things don’t just help people who are vision or hearing impaired, subtitles are useful if you are in a noisy environment or if you don’t want to share your viewing with rest of the train carriage. Having colours with sufficient contrast helps people who are colour blind, or even just older eyes. As we age our ability to distinguish small or low contrast text diminishes. So being accessible is good for everyone. In Australia about 18% of the population have some kind of disability, often connected with ageing.
You might not think that you need to cater for accessibility depending on your business. Presumably this is what the Sydney Olympic Games Organising Committee thought in 2000 when they launched their inaccessible website. Bruce Maguire was awarded $20,000 damages when he successfully made a complaint to the Human Rights and Equal Opportunities Commission. More recently in 2014 Gisele Mesnage filed against Coles supermarket over the inability to use online shopping via screenreader software, ultimately settling out of court.
In Australia website accessibility is covered by the Disability Discrimination Act and the Australian Human Rights Commission Act 1986. Bottom line is that it’s not particularly difficult to make a website accessible, so there’s really no excuse. You, or your development partner should be doing this by default - and not as a paid extra! We have actually seen this, which sends a message that the company involved will build you a low quality website and then you can pay extra for them to make it better!
Of course these metrics only measure technical performance. As a website owner you should have your own tangible measurements of website success. What is the actual purpose of your site - is it fulfilling this? Are you getting details from your contact form? Are people using your site to get the information they need? Does your website need additional content to help potential customers? Improvement should be a continuing and iterative process.
At happypath we combine highly performant development techniques, with highly converting copy, and marketing techniques to make your website the best it can possibly be.
Book a free discovery call today to find out how we can help you, and your business by optimising your website quality and content.
if you want to know more about website accessibility in Australia Vision Australia have an online learning platform with free courses available.
The extra bit
What is the website accessibility legislation I need to follow in Australia?
The Australian Human Rights Commission, and the Disability Discrimination Act. You can get comprehensive information at humanrights.gov.au.
What is a good Core Web Vital Score?
Lighthouse awards a ‘good’ or green rating to anything above 90. Your performance score needs to have green 90+ scores for each of the CWVs.
Is it possible to achieve a perfect Core Web Vitals Score?
Yes, we aim for it with all our websites. If we are not getting close to 100% across the board we know we have more work to do.





